車の情報まとめアプリ10(IISでの公開)
■作成したアプリを公開する。
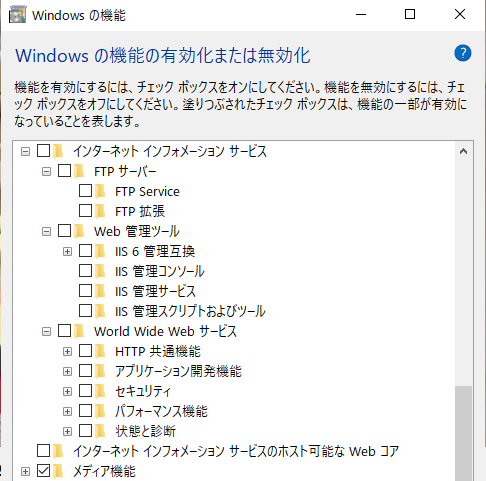
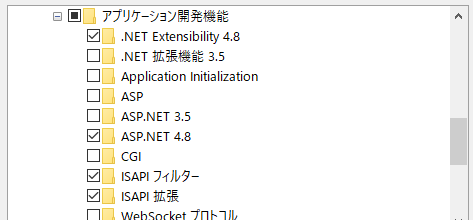
作ったのは、ASP.NETのWebアプリケーションなので、コンソールアプリケーションとは違った手順が公開に必要になる。少し調べるとインターネットインフォーメーションサービス(IIS)を使うのが一般的なようでWindows10でも使うことができた。ソフトウェア自体は無料でダウンロードできるけど、すでにパソコンに入っていた。ただ、コントロールパネル -「Windowsの機能の有効化または無効化」で必要な部分は無効化されていた。

これを有効化するとIISマネージャーが使用できるようになった。
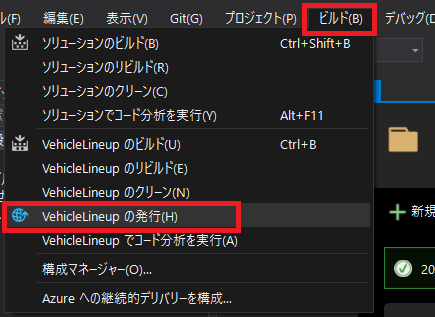
Visual Studio側では、今回のアプリを開いた後、「ビルド」-「(プロジェクト名)の発行」から公開の操作ができた。

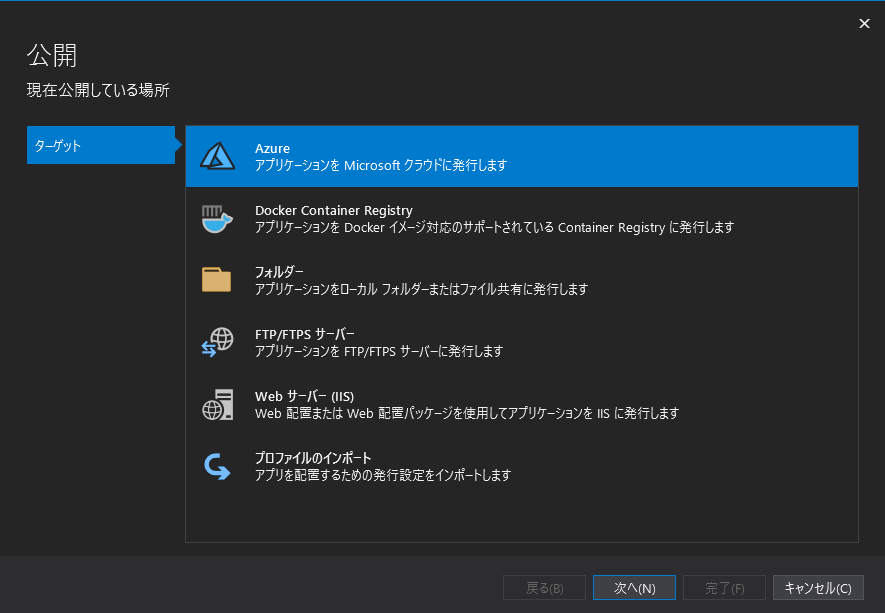
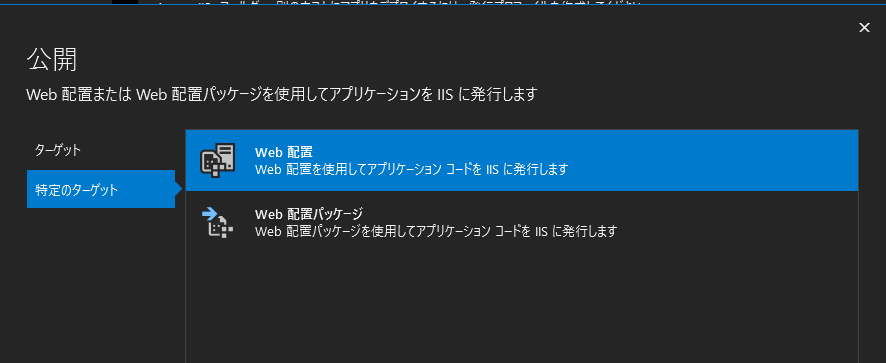
発行の方法はいろいろあるけど、この中にWebサーバー(IIS)というものがある。その中のWeb配置を選択。


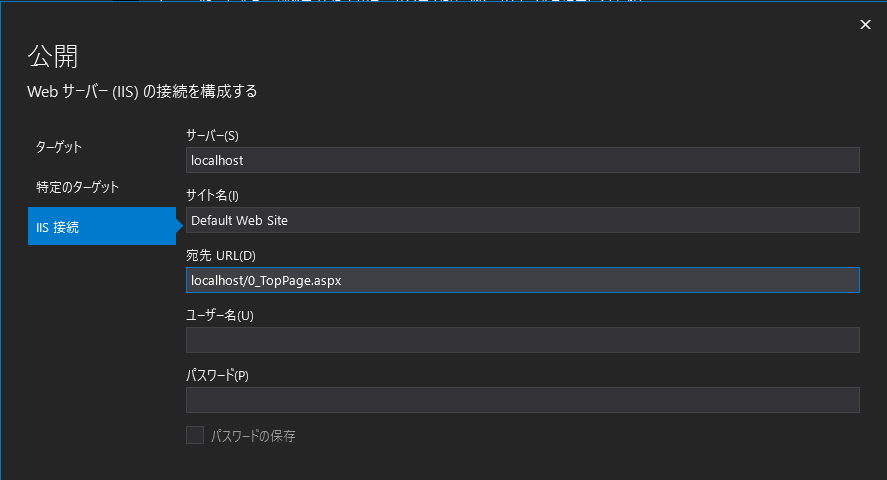
サーバ名を「localhost」、サイト名をデフォルトでIISにある「Default Web Site」、宛先URLを「localhost/0_TopPage.aspx」とした。

この設定を行った後で「発行」。
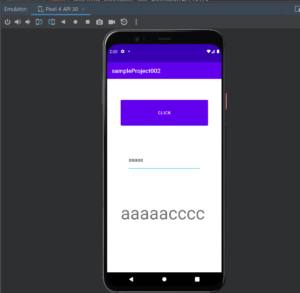
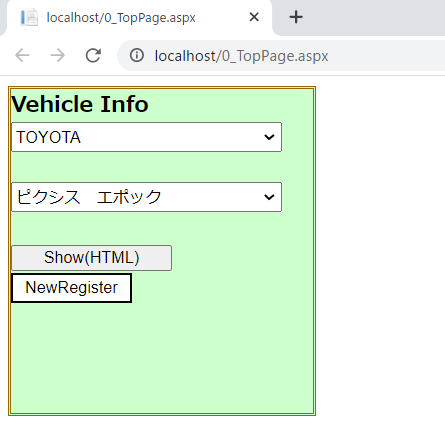
ブラウザから指定のURLへアクセスすると作ったアプリが表示できた。IISマネージャでDefault Web Siteを停止させるとつながらなくなるので、ここで公開されているよう。

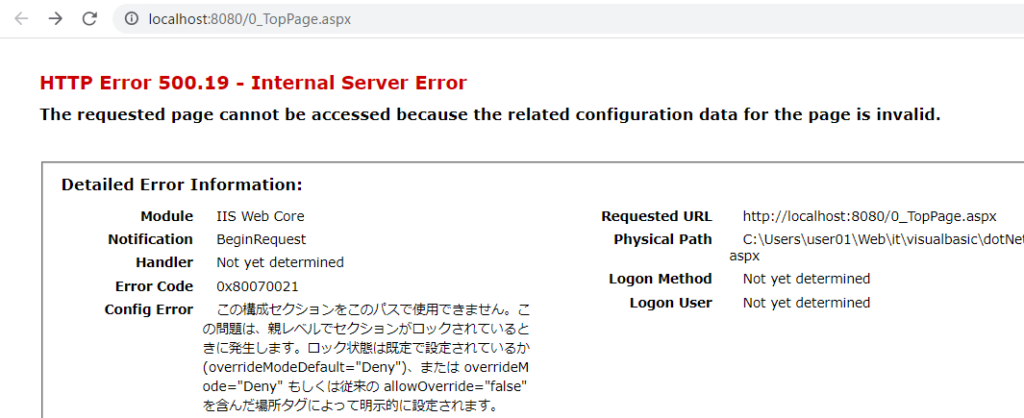
作業中に下のような HTTP Error 500.19 - Internal Server Error が出ることがあったけど、「Windowsの機能の有効化または無効化」の中のASP.NETの設定(ここでは4.8)のチェックの有無で出ているよう。


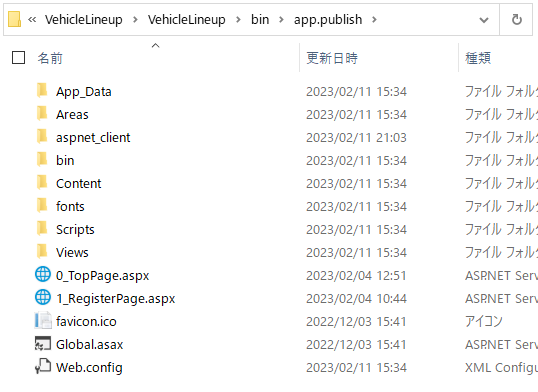
他にもフォルダへプロジェクトを発行した後、IISマネージャーからそのパスをつなげて公開する方法もできた。発行すると下のようなファイル構成で、xmlファイルはApp_Data内にある。