Javascript
javascriptに関連してのCSS (object-fit)
■CSSのobject-fitプロパティを見てみた。ブラウザ上で何かをクリックしたときにjavascriptで画像を表示させたいけど、画像サイズをうまく調整する方法がないか探した。すると、object-fitプロパティと […]
javascript (アロー関数の試し)
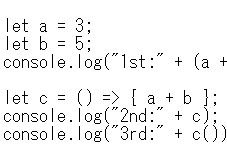
■アロー関数のサンプルを作って使い方を見てみる。javascriptではイコール(=)と不等号(>)を使った関数(function)の表記の仕方があるとのことなので、少し使い方について見てみる。サンプルは簡単な計算をして […]
javascript (imageのwidthなどについて)
■imageのプロパティが認識されるタイミングのメモボタンを押すと画像が追加されるjavascriptで、追加した時にそのプロパティを取得して、それに応じた処理をさせたい。 画像の追加は下のコード。ブラウザ起動時はボタン […]
jQueryでidが認識されなかったことのメモ
■ボタンでid追加した場合に認識されなかった。javascriptを少しいじっていて、画面からボタンを押した際に、画面上にレイヤー表示させ、そのレイヤーをクリックすると消えるといったことをやりたいけど、クリックして消える […]
車の情報まとめアプリ09(ページ移動Sessionなど)
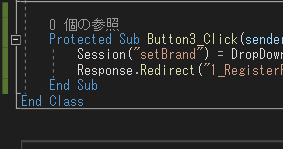
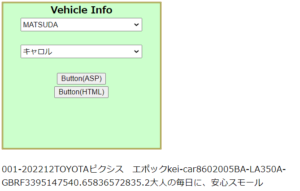
■表示、登録画面を接続させる。前回までで情報の表示画面と登録画面をそれぞれ独立してつくったので、それらを移動できるようにする。トップページは表示画面として、そこからボタンで登録画面に移るようにした。 アプリの実行後は、ま […]
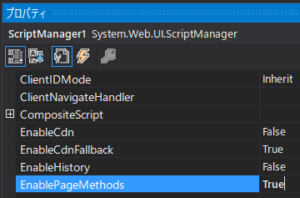
車の情報まとめアプリ07(車両情報_PageMethodsの使用)
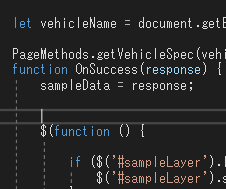
■車両情報の表示について修正する(その2)。ASP.NETのボタンから javascript の function を実行する方法や、javascript の中でASP.NETの function を実行する方法があるこ […]
車の情報まとめアプリ06(車両情報_ASP.NET(ScriptManager)とJavascript)
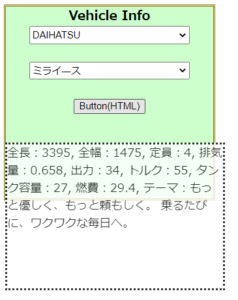
■車両情報の表示について修正する。前回でひとまず下のようにHTMLのボタンを押して、画面上に車両情報を出せるところまでできた。車両情報は2つ目のドロップダウンリストを操作することで、HiddenFieldに入れて、そこに […]
車の情報まとめアプリ05(車両情報_cssでフォーマット整え)
■車両情報の表示に手を加える。年末にASP.NETからjavascriptへのデータの受け渡しができたので、その表示を整える。 ASP.NETからjavascriptの受け渡しは、一度HiddenFieldへデータを入れ […]
車の情報まとめアプリ04(車両情報_ASP.NETとJavascript)
■車両情報について取り扱う。車両のメーカー名から車両名をドロップダウンリストに入れることができたので、車両情報について検討する。今まではASP.NETの中で操作してきたけど、Javascriptを使ってみる。 今のAsp […]
RPA (Web情報回収005_取得したデータの操作)
■取得したソースを加工する前回websiteのページからソースコードを取得することができたので、今回、そのコードから必要な情報を取り出せないか試してみる。取得したソースコードの操作はjavascriptでできるはずなので […]
Javascript (カレンダー021_エラー修正_終)
■エラーを修正する。前回試験してエラーとなったところ(12、17、19)を修正した。 12.カレンダーの緑色でない日付をクリックする。 (何も表示されないと期待していたけど、htmlのソースコードのようなものが表示され […]
Javascript (カレンダー020_テスト結果)
■一通りできたのでテストしてみた。 前回準備したテストの結果。起動(1~4)、表示(5~12、19)、登録(13~18)、他のブラウザ(20、21)の中で意図した結果とならなかったのは、12、17、19、20だった。他は […]