2024年
スマホでのBluetooth通信新着!!
■Bluetooth通信の試し。NFCの記事の近くにBluetooth通信の記事もあったので、ついでにそれも試してみた。Bluetoothは、2.4GHzの帯域で対象機器とペアリングして使う近距離通信。 そのため、まずは […]
NFC通信での読み取り_Suicaの残高の読み取り
■スマホでSuica残高を読み取るコード。前回タグの読み取りができたけど、実際のデータが返ってこなかった。ウェブで調べたコードを基に、Suica残高を表示させてみた。データ自体は前回試した connect、transce […]
NFC通信での読み取り_NfcFのTag
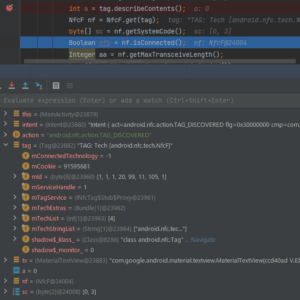
■Suicaのカードから読み取り。前回スマホにカードをかざすと音がなることを確認できたので、データについて見ていく。デバッグを適当なところで止めて読み込んだデータを確認する。 下の画像はSuicaカードを読み込んだ際の図 […]
NFC通信の読み取りサンプル
■まず、NFC通信で読み取りができないか試す。はじめ Android Developers のウェブサイトのサンプルをもとに読み取りのコードを試そうと思ったけど、その中で使用されている CreateNdefMessage […]
モザイク処理(カラー)とOpenCVでの動画
■カラーRGBでのモザイク処理とそれが消える感じの動画。前回白黒で試したので今回はカラーで作ってみた。また、モザイク処理した画像から徐々に弱いモザイク処理にしていき最終的に元の画像まで表示する動画にした。これにはOpen […]
Pillowでモザイク処理(白黒)
■Python の Pillowパッケージを使ったJPG画像のモザイク処理前に Pillow を使っていたときに crop で画像の切り取りデータが扱えたので、その中で色データを平均値化すればモザイク処理ができる、とふと […]
縦横のラベルの数から図の再現ができないか?の確認ロジック4
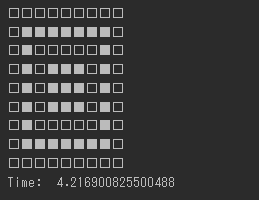
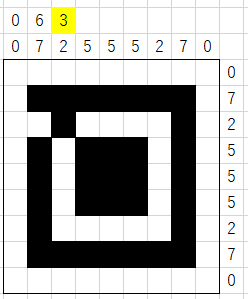
■ラベルの数から図を再現するコード。前回試したコードをより一般化したものが下のもの。ROWとCOLに縦と横の数を入れればその条件に合う図を探す。 以前から使っていた下の図は、縦と横ともに[0, 7, 2, 5, 5, 5 […]
縦横のラベルの数から図の再現ができないか?の確認ロジック3
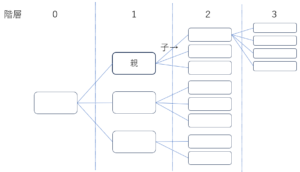
■樹形図のロジックの考え方。前回からの続き。樹形図のようなものを考えて、1つずつ確認していくイメージで作っていく。図にすると下のような感じ。 階層が図の行部分にあたる。1行目(1階層)がOKなら次の行を確認。2行目(2階 […]
縦横のラベルの数から図の再現ができないか?の確認ロジック2
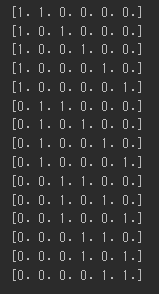
■ロジックをコードに落とす。前回の確認ロジックは下のように考えたので、いくつかポイントとなりそうなところを考えてみる。1.1行の中の組み合わせの総組み合わせを出す。例えば、([0, 1, 1, 1, 1, 1, 1, 1 […]
縦横のラベルの数から図の再現ができないか?の確認ロジック
■縦横の数に合うような図を確認するロジック。縦横のラベル数から元の図を再現する方法について、前回は取りうる位置をランダムで変えて、縦横のラベル数に合致するものが無いかという方法をやってみた。組み合わせにして61C33を検 […]