Docker Desktop (002_Python_Flask)
■Dockerで使用するWebアプリケーションの言語。
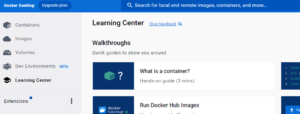
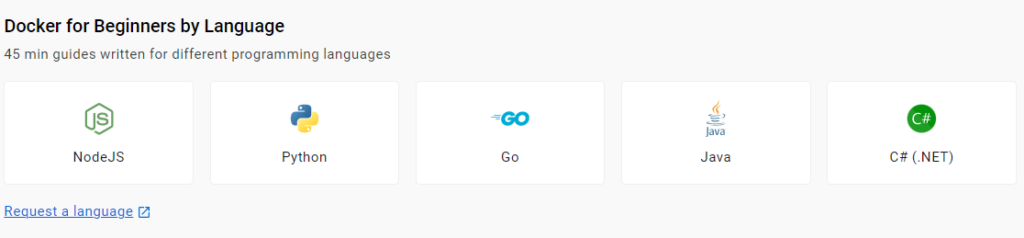
Dockerを起動して、Learning Centerの部分を見るとプログラム言語がいくつか出てくる。.NETは、Visual basicで使用した通り、Webアプリケーションを作成するためのフレームワークだった。NodeJSも、Javascriptを使用したサーバサイド側の言語で、Webアプリケーションを作成できた。PythonやJavaも、FlaskやSpring Bootといった名前のWebアプリケーションを作るフレームワークを挙げている。

以前インストールしたPycharmを使ってFlaskを試してみる。
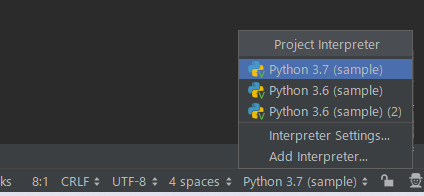
まず、Pycharmの右下のInterpreter SettingsからFlaskをインストールする。

インストール後に、Flaskの公式サイトのコードを入れて実行する。
サイトのドキュメントを見ると、Flaskは、通常のpythonコマンドでの実行ではなく、Flaskで実行させるよう。そのためかPycharmのRUNでは実行できない。
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello, World!</p>"
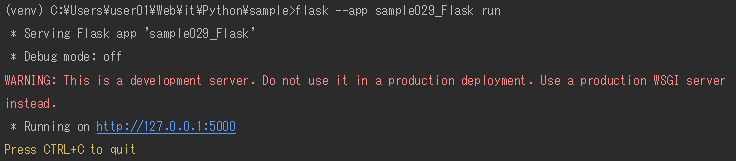
PycharmのTerminalビューを開いて、flask --app (上記コードのファイル名) run を実行。

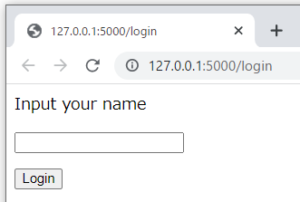
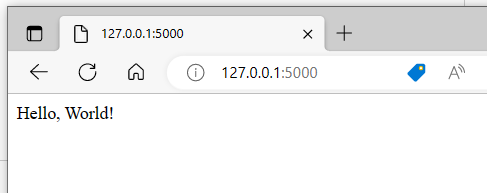
http://127.0.0.1:5000 で稼働中とあるので、Webブラウザで表示してみると下の表示となる。

return の<p>Hello, World!</p>が表示される。
Docker上でプログラムを稼働中の状態にし続ければ、Webサイトとして使用ができる。