Visual Studio 2019 (Imagebutton/map, placeholder)
■Imagebutton, Imagemap, placeholderのサンプル。
次のような画像を用意してサンプルコードを作ってみた。
Imagebutton用として、180px × 180px のもの。同じサイズで色や番号違いのものを4つ用意。

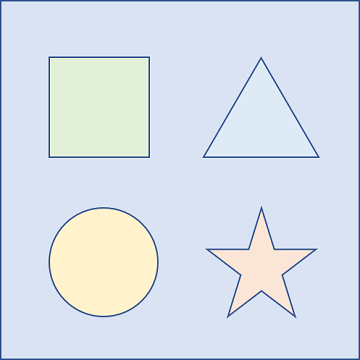
ImageMap用として、360px × 360px のもの。

ここで、中の図形の座標は下のとおり(ペイントソフトで確認)。あとで、Imagemapのホットスポットの指定で使用。
四角形(左上、右上、右下、左下):(49,58), (149,58), (149,158), (49,158)
円(中心、半径):(104,263), 53px
三角形(上、右、左の頂点):(262,57), (316,158), (203,154)
星(上の頂点から右回り):(261,211), (274,249), (316,249), (283,273), (294,319), (261,289), (229,317), (240,278), (207,250), (247,248)
Placeholderは、コンポーネントのコンテナとして使われるよう。なので、ボタン(Imagebutton)を押したときに、コンポーネントが追加されるようなサンプルを作成してみた。
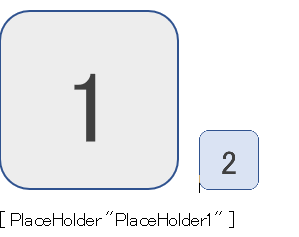
デザインは、左右にImageButtonを配置して、下にPlaceholder。

コードで、「1」をクリックしたときに、Placeholderに新しいボタンを追加し、「2」をクリックしたときに削除するようにする(メソッドの外で、Dim imgbutton As ImageButton = New ImageButton() で、クラス宣言しておく)。
Protected Sub ImageButton1_Click(sender As Object, e As ImageClickEventArgs) Handles ImageButton1.Click
imgbutton.ID = "ImageButton3"
imgbutton.Height = 120
imgbutton.Width = 120
imgbutton.ImageUrl = "Images/sampleImage3.png"
PlaceHolder1.Controls.Add(imgbutton)
End Sub
Protected Sub ImageButton2_Click(sender As Object, e As ImageClickEventArgs) Handles ImageButton2.Click
PlaceHolder1.Controls.Remove(imgbutton)
End Subさらに、その下にImagemapを追加。下のように設定(ここはコード部分(aspx.vb)でなくaspxファイルの部分)。
hotspotmodeで、Navigate(別のWebページへ遷移)、PostBack(クリック時にイベント発生)を指定。Navigateの場合は、サンプルのHTMLページへ飛ぶように指定し、PostBackは、上と同じくPlaceholderを操作するように設定。ここでは、PostBackValueの値のみ指定。コード部分で、その値を使う。
<asp:ImageMap ID="ImageMap1" imageurl="Images/sampleImgMap1.png" runat="server" Height="360px" Width="360px">
<asp:RectangleHotSpot hotspotmode="Navigate" NavigateUrl="HtmlPage1.html" top="58" left="49" bottom="158" right="149"> </asp:RectangleHotSpot>
<asp:CircleHotSpot NavigateUrl="HtmlPage1.html" x="104" y="263" radius="53" hotspotmode="Navigate"></asp:CircleHotSpot>
<asp:PolygonHotSpot hotspotmode="PostBack" coordinates="262,57, 316,158, 203,154" postbackvalue="Triangle"></asp:PolygonHotSpot>
<asp:PolygonHotSpot hotspotmode="PostBack" coordinates="261,211, 274,249, 316,249, 283,273, 294,319, 261,289, 229,317, 240,278, 207,250, 247,248" postbackvalue="Star"></asp:PolygonHotSpot>
</asp:ImageMap>コード部分が下のもの。PostBackValueの値に基づいて場合分け。
Protected Sub ImageMap1_Click(sender As Object, e As ImageMapEventArgs) Handles ImageMap1.Click
If (e.PostBackValue.Contains("Triangle")) Then
imgbutton.Height = 120
imgbutton.Width = 120
imgbutton.ImageUrl = "Images/sampleImage4.png"
PlaceHolder1.Controls.Add(imgbutton)
ElseIf (e.PostBackValue.Contains("Star")) Then
PlaceHolder1.Controls.Remove(imgbutton)
End If
End Sub
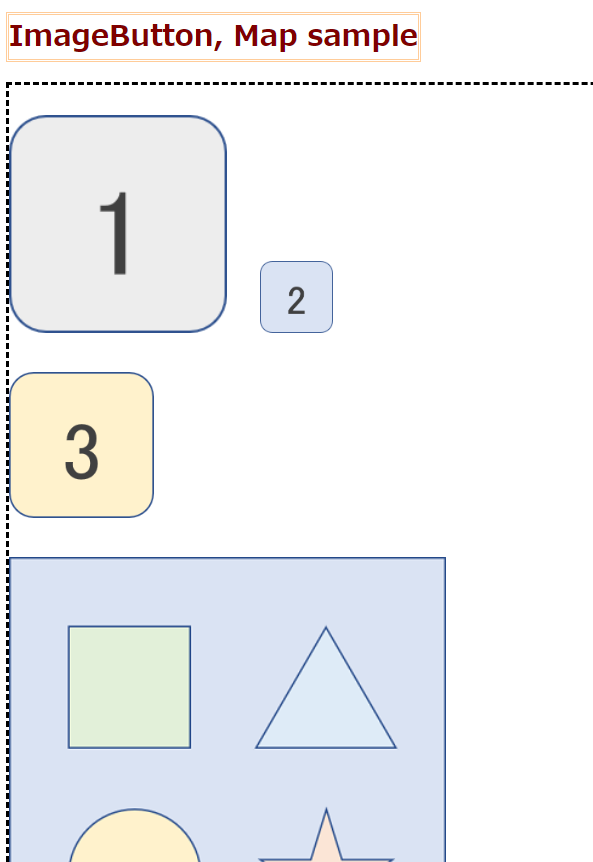
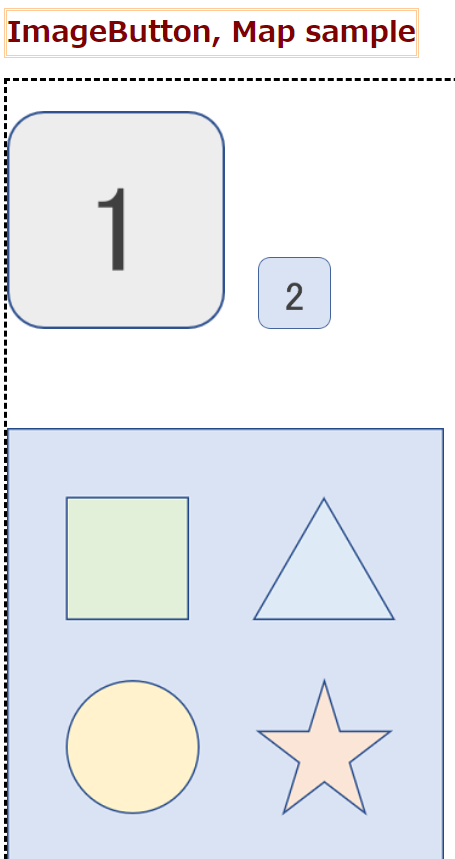
実行画面。「1」をクリックすると3のImagebuttonが現れ、「2」をクリックすると消える。ImageMapの三角形をクリックすると、4のImagebuttonが現れ、星をクリックすると消える。四角形や円をクリックすると別ページへ遷移した。