車の情報まとめアプリ05(車両情報_cssでフォーマット整え)
■車両情報の表示に手を加える。
年末にASP.NETからjavascriptへのデータの受け渡しができたので、その表示を整える。
ASP.NETからjavascriptの受け渡しは、一度HiddenFieldへデータを入れてJQueryでそこにアクセスする形にしているため、まず、HiddenFieldへ入れる文字列をString.Formatで整える。
HiddenField1.Value = String.Format("全長:{0}, 全幅:{1}, 定員:{2}, 排気量:{3}, 出力:{4}, トルク:{5}, タンク容量:{6}, 燃費:{7}, テーマ:{8}",
el.<VehicleSpec>.<Length>.Value,
el.<VehicleSpec>.<Width>.Value,
el.<VehicleSpec>.<PersonCapacity>.Value,
el.<VehicleSpec>.<EngineCapacity>.Value,
el.<VehicleSpec>.<MaxPowerOutputkW>.Value,
el.<VehicleSpec>.<MaxTorqueNm>.Value,
el.<VehicleSpec>.<FuelCapacity>.Value,
el.<VehicleSpec>.<FuelConsumptionJC08>.Value,
el.<VehicleSpec>.<Speciality>.Value
)
ここで、elは XElement オブジェクト。<VehicleSpec>, <Length>などは、xmlファイル内の要素だけど、中身を参照するにはこんな書き方もあった。String.Format の {0}, {1}に順番にxmlファイルの指定した内容が入っていく。
次に、JQueryでcssを操作して表示のフォーマットを整える。<script></script>内のコードが下の通り。このsampleJavascript()の関数部分はButtonを押したときに実行される。
<script>
function sampleJavascript() {
let sampleData = document.getElementById('<%= HiddenField1.ClientID %>').value
$(function () {
if ($('#sampleLayer').length) {
$('#sampleLayer').show()
}
else {
$("body").append("<div id='sampleLayer'>" + sampleData + "</div>")
let sampleLayerCss = {
opacity: "80%",
width: "300px",
height: "200px",
"background-color": "white",
border: "dotted",
position: "absolute",
top: "200px",
left: "10px",
}
$("#sampleLayer").css(sampleLayerCss);
}
$('#sampleLayer').click(function () {
$(this).hide()
$('#sampleLayer').hide()
})
});
}
</script>
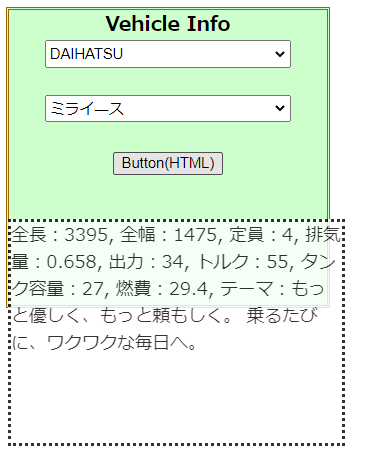
$(function () { 以下の部分で JQueryを使用する。HTMLの本文(body)に、idがsampleLayerの要素を追加し(append)、そこにデータをもたせる。その後、cssと紐づけてフォーマットを整える。cssの内容としては、幅300px×高さ200pxの背景色が白、点線で囲まれた長方形を画面の上から200px、左から10pxの位置に配置して、透過率80%でその下にくるものを少し見えるようにする。
sampleLayerが表示されている時、その要素の部分をクリックすると、表示されなくなるようにする(hide)。
実行結果が下。ボタンを押すと表示され、データの枠内を押すと画面から消える。

データの単位や改行を付ければ、もう少し見やすくなりそう。細かな点をまとめて、表示については次くらいで終わりかな。