車の情報まとめアプリ04(車両情報_ASP.NETとJavascript)
■車両情報について取り扱う。
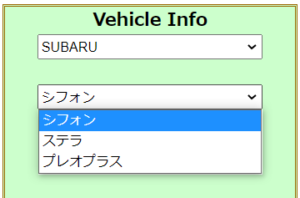
車両のメーカー名から車両名をドロップダウンリストに入れることができたので、車両情報について検討する。今まではASP.NETの中で操作してきたけど、Javascriptを使ってみる。
今のAspxファイルは、下のように<html></html>, <head></head>, <body></body>が入っている。Visual Studioのコンポーネントは、<body></body>部分に入り、<head></head>部分にJavascriptを記述する。今回は、AspxファイルでのJavascriptのサンプルの動作まで。
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script language="javascript" src="Scripts/jquery-3.4.1.min.js"></script>
<script>
...
</script>
</head>
<body style="height: 825px; width: 765px">
<form id="form1" runat="server">
<div>
</div>
<asp:Panel ID="Panel1"
...
</asp:Panel>
<br />
</form>
</body>
</html>
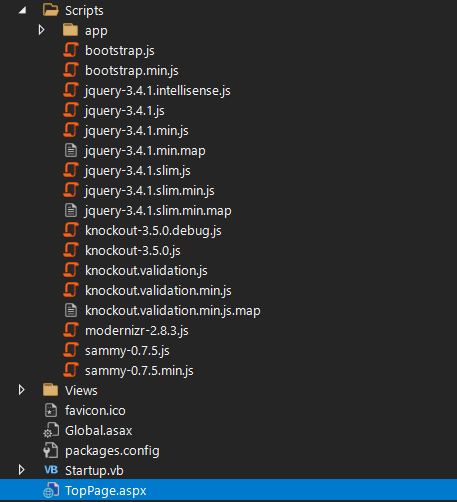
今回は、Visual Studio 2019のシングルページアプリケーションのテンプレートから作成しているが、テンプレート作成時にScriptsフォルダ中にjQueryなどのライブラリが入っていた。jQueryも合わせて試してみる。

サンプルのJavascriptとして、下のコードを入れた。$(function(){}) 部分がjQuery。
<script language="javascript" src="Scripts/jquery-3.4.1.min.js"></script>
<script>
function sampleJavascript() {
let sampleVal = prompt("サンプル", "")
let sampleData = document.getElementById('<%= HiddenField1.ClientID %>').value
$(function () {
$("body").append("<div id='sampleLayer'>")
$("body").append(sampleData)
$("body").append("</div>")
});
}
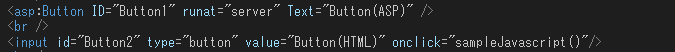
</script>ツールボックスのボタンの中にASP.NETのボタンとHTMLのボタンがある(下の画面)。Javascriptの実行にHTMLのボタンを使用する。なお、この実行をASP.NETのボタンに設定してもエラーとなるだけだった。

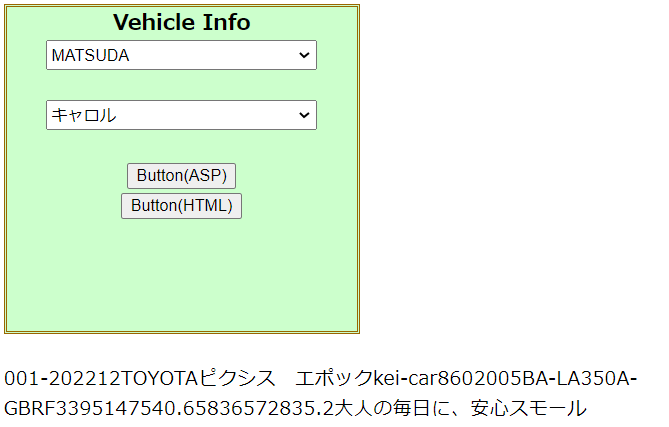
ボタンを押すと上のコードが実行され、promptで入力のポップアップダイアログが表示される。これは単にjavascriptの試し。その後のdocument.getElementById()で、HiddenField1(これはASP.NETのコンポーネント)からデータ取得をし、jQueryのメソッド内で<body></body>にその情報を追加する。
実行結果が下のもの。HiddenField1に入れるところをもう少し工夫すれば、車両名に応じたデータを入れられるけど、動かすことを優先。

ASP.NETはサーバサイドで、Javascriptはクライアントサイドなので、ボタンとかのコンポーネントもそれぞれにあるのだと思う。値を受け渡す方法はいろいろあるようだけど(ScriptManagerとか)、とりあえずはASP.NETからjavascriptへデータの受け渡しができた。