Visual Studio 2019 (.NetのXmlサンプル)
■Visual StudioのツールボックスのXmlのサンプル。
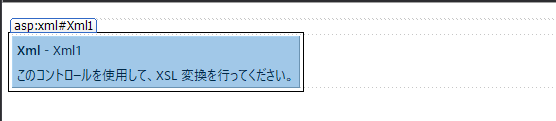
ツールボックスからXmlのクラスを試してみた。まず、デザイン画面にXmlクラスをドラッグ&ドロップすると、下記のようになる。

Microsoftのサイトから説明を確認すると、Xmlドキュメントを表示するものらしい。
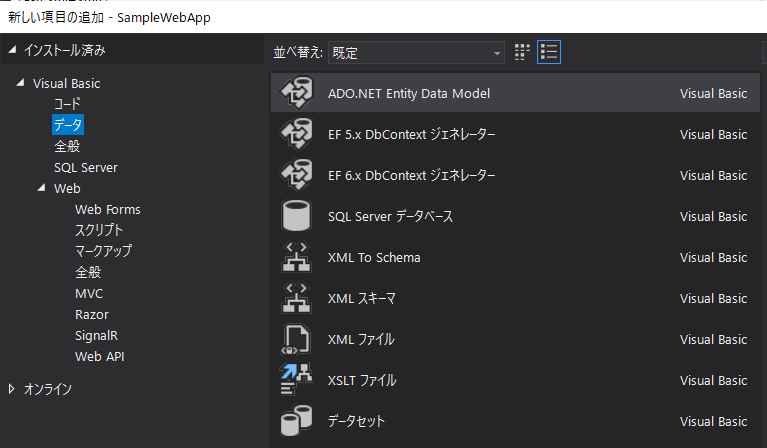
Visual Studioの「プロジェクト」ー「新しい項目の追加」からXmlファイルを追加できる。あとで使うけど、Xsltファイル(スタイルシート)もここで新規作成できる。

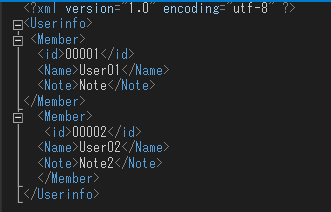
Xmlファイルを新規作成して、適当なデータを入れる。ここでは階層構造として、<UserInfo> - <Member> - <id>, <Name>, <Note>とした。

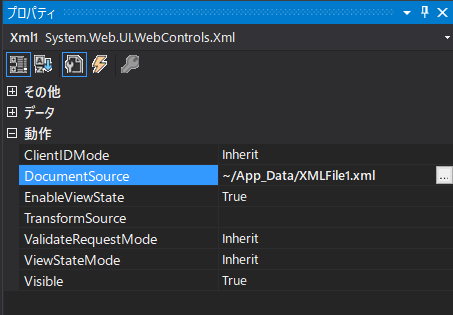
Xmlクラスのプロパティを見ると、DocumentSourceでXmlファイルの指定ができる。ここに上で作成したファイルを指定して実行。


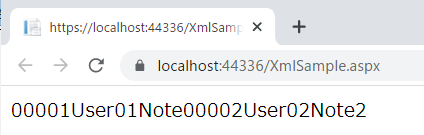
<id>などの要素の内容のみがつながった状態で表示される。
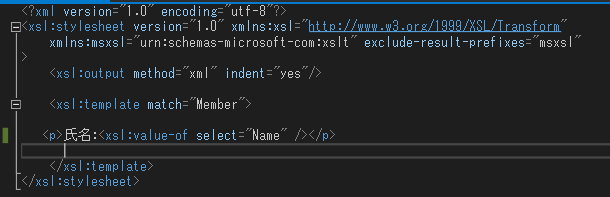
これに対して、プロパティのTransformSourceに下のような Xsltファイルを指定して、スタイルを調整する。ここでは、<Member>の<Name>要素の前に「氏名:」とつけて、HTMLのparagraphタグ<p>で表示する。

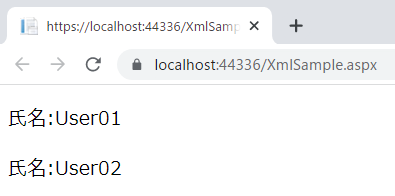
実行結果が下のもの。

<Name>の要素の内容だけが表示されるようになった。
Xmlのクラスのサンプルはこんな感じ。