Visual Studio 2019 (Wizardサンプル)
■ユーザ情報を入力するWizardのサンプルを作る。
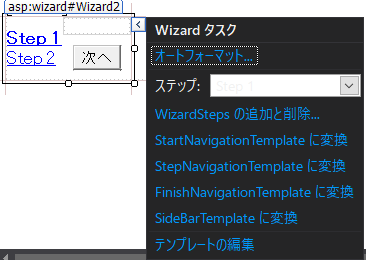
WizardのコンポーネントをVisual Studioのデザイン画面に入れてみると、デフォルトで下のようになる。一見どういったものか分からないけど、ソフトウェアをインストールするときのウィザードと同じ意味合いのよう。辞書でWizardを調べると、魔法使いのほかに段階的に使い方を説明するユーティリティといった意味もでる。

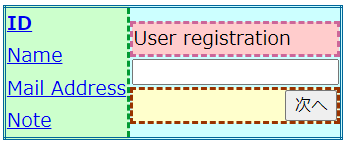
デフォルトで設定されている表示を修正して、ユーザのID、名前、メールアドレス、その他備考を入れるユーザ登録のサンプルを作った。通常は、完了したときにデータベースに入れるとかだろうけど、ここでは、別のラベルに表示させるだけ。

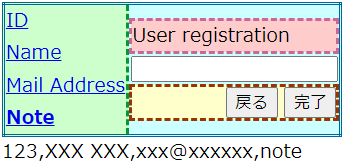
上の画面で、左側の緑色の部分は、WizardのSidebar部分、User registrationと記載された赤色の部分はWizardのHeader部分、「次へ」のボタンが入っている黄色の部分は、WizardのNavigation部分。Navigationはサイドバーに出ているStepの一番上(Start)、途中(Step)、最後(Finish)でそれぞれテンプレートを指定できる。実行後の画面が下のもの。

ラベルをWizardの下に設定して、そこに入力した値をコンマでつなげて表示している。
Wizardなしでも複数のWebページを作成してデータを受け渡していけば、似たようなものは作れるだろうけど、データ受け渡しにはセッション管理など一工夫必要になるよう。そのため、こういったWizardがあると便利なんだと思う。